Тема закрыта!
Тема закрыта!
1. [автор] (30 янв 2016, 17:16) [0/0] [0] [спам] [под]
3. [автор] (30 янв 2016, 17:22) [0/0] [0] [спам] [под]
DarkDick,
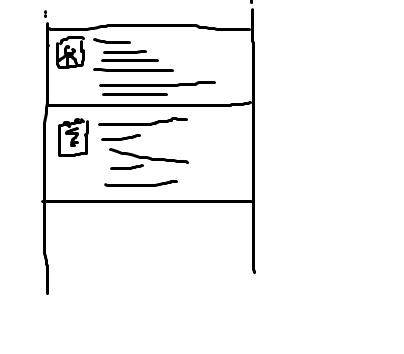
обычный вывод аватарки с блоком. я на картинке нарисовал.слева аватарка, справа-тексты, ссылки и т.д.
6. (30 янв 2016, 17:28) [0/0] [0] [спам] [под]
Изм. 1 раз. / Посл. изм. (30 янв 2016, 17:29)
<div class="wrapper">
<div class="ava"></div>
<div class="text"></div>
</div>
.wrapper {
display: table;
}
.wrapper .ava,
.wrapper .text {
display: table-cell;
vertical-align: top;
}
Изм. 1 раз. / Посл. изм. (30 янв 2016, 17:29)
7.
Hatsune Miku  [мошенник]
[мошенник]
(30 янв 2016, 17:29) [0/0] [0] [спам] [под] [мошенник]
[мошенник] DarkAKC,
Тогда уж проще таблицами 
8. (30 янв 2016, 17:29) [0/0] [0] [спам] [под]
Для блока авы размеры задай еще
Добавлено 30.01.16 в 17:30:07:
Не проще