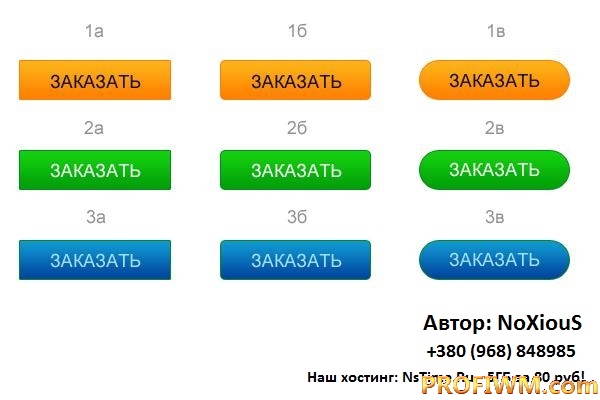
Потом, я подумал. Чисто нарисую и выложу! И что! Любой сможет! Покапался в гугле! Нашол код одной кнопки 1А, и по ейо подобию зделал остальные кнопки! Потом ищо подумал, и добавил, округленные углы! получилось красиво!
Вылажую вам 2 типа кнопок!
Рисую иконки на css3 под заказ!
Логотипы для Web/Wap под заказ!
Делаю Wap/Web шаблоны под заказ!
Пишу не большие моды, не сложные!
Есть портфолио! Там не все работы
но можно ознакомиться
 • 7 апр 2015, 00:09
• 7 апр 2015, 00:09

Первых 2 стиля пиши и вибирай 3 стиль которий тебе надо! Потом вивод делай через 3 стиль по коду! Есле хочеш я тебе одну кнопку каторую надо чисто скину
 • 6 апр 2015, 19:22
• 6 апр 2015, 19:22

Последный точка нет я ошибка пиши
 • 6 апр 2015, 19:20
• 6 апр 2015, 19:20

.buttons {width: 800px; height: auto; margin: 50px;
}
.vermut_button {
display: inline-block;
overflow: hidden;
padding: 10px 30px;
margin: 20px;
text-align: center;
font-size: 14pt;
font-family: arial;
}
.button_1 {
color: #111;
text-decoration: none; /* Убираем подчеркивание ссылки */
background: #fd970b; /* Цвет фона кнопки по умолчанию */
filter: progid XImageTransform.Microsoft.gradient(startColorstr='#fbb319', endColorstr='#ff8000'); /* Градиент кнопки */
XImageTransform.Microsoft.gradient(startColorstr='#fbb319', endColorstr='#ff8000'); /* Градиент кнопки */
background: -webkit-gradient(linear, left top, left bottom, from(#fbb319), to(#ff8000)); /* Градиент кнопки */
background: -moz-linear-gradient(top, #fbb319, #ff8000); /* Градиент кнопки */
background: gradient(linear, top, #fbb319, #ff8000); /* Градиент кнопки */
border: 1px solid #ff8000; /* Обводка кнопки */
}
.button_2 {
color: #fff;
text-decoration: none; /* Убираем подчеркивание ссылки */
background: #0bba0c; /* Цвет фона кнопки по умолчанию */
filter: progid XImageTransform.Microsoft.gradient(startColorstr='#13d10f', endColorstr='#02a009'); /* Градиент кнопки */
XImageTransform.Microsoft.gradient(startColorstr='#13d10f', endColorstr='#02a009'); /* Градиент кнопки */
background: -webkit-gradient(linear, left top, left bottom, from(#13d10f), to(#02a009)); /* Градиент кнопки */
background: -moz-linear-gradient(top, #13d10f, #02a009); /* Градиент кнопки */
background: gradient(linear, top, #13d10f, #02a009); /* Градиент кнопки */
border: 1px solid #028c1f; /* Обводка кнопки */
}
.button_3 {
color: #a7e0ff;
text-decoration: none; /* Убираем подчеркивание ссылки */
background: #0973bb; /* Цвет фона кнопки по умолчанию */
filter: progid XImageTransform.Microsoft.gradient(startColorstr='#0f97d0', endColorstr='#0454a8'); /* Градиент кнопки */
XImageTransform.Microsoft.gradient(startColorstr='#0f97d0', endColorstr='#0454a8'); /* Градиент кнопки */
background: -webkit-gradient(linear, left top, left bottom, from(#0f97d0), to(#0454a8)); /* Градиент кнопки */
background: -moz-linear-gradient(top, #0f97d0, #0454a8); /* Градиент кнопки */
background: gradient(linear, top, #0f97d0, #0454a8); /* Градиент кнопки */
border: 1px solid #0454a8; /* Обводка кнопки */
}
.button_b {
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
khtml-border-radius: 4px;
}
.button_v {
border-radius: 20px;
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
khtml-border-radius: 20px;
}
.
 • 6 апр 2015, 19:20
• 6 апр 2015, 19:20

Брат у меня dcms-social 1.7.9
 • 5 апр 2015, 15:04
• 5 апр 2015, 15:04

Jeyk, ты стили прописал?